Designing a website is an exciting journey, but it’s more than just making things look pretty. A well-planned process website design saves time keeps things organized, and delivers better results. Every step, from brainstorming ideas to creating the final web page design, needs attention and a clear plan.
Proper time and task allocation are the keys to staying on track. Without them, deadlines can slip, or you might end up rushing through important steps. By breaking down tasks into manageable chunks, you’ll stay focused and stress-free.
Good planning isn’t just about working smarter; it’s about creating a website that meets your needs and looks great too. Start your website design process with a plan, and success will follow!

Simple Steps to Creating a Great Website Design: Expanded
Building a website may seem like a huge task, but when you break it down into clear steps, it becomes much more manageable. This detailed guide will walk you through the website design process for clients from start to finish. Whether you’re designing for yourself or someone else, these steps will help you create a polished, functional site.
Understand the Purpose of the Website
Before doing anything else, figure out why the website is being created. This sets the stage for everything that follows. Ask these questions:
- What is the website’s primary goal? (e.g., selling products, sharing information, or collecting leads).
- Who is the target audience? (e.g., young professionals, parents, or retirees).
- What action do you want visitors to take? (e.g., signing up for a newsletter, making a purchase, or reading a blog).
Example:
If you’re building a website for a bakery, the goal might be to attract local customers. The target audience could include families and professionals in the area. The main actions for visitors might be to check the menu, order online, or find the store’s location. By understanding these details, you can make better decisions during the design process illustration.
Make a Plan
Planning is like creating a road map for your project. Start by deciding how many pages the website needs. Common pages include the designed homepage, an About page, and a contact page, but the exact structure depends on the purpose of the site. For instance, an online store might need product pages and a checkout system, while a blogger might focus on categories and archives.
Once you know the structure, think about the features you’ll include. If the site is for a bakery, it might need a menu, an online ordering system, and a gallery for showcasing baked goods. Write everything down and create a timeline to stay on track. A good web design plan keeps things organized and helps you avoid surprises later.
Research and Gather Inspiration
Before jumping into the steps of web design, spend time researching what others are doing. Examine websites that are similar to the one you are designing and make a list of the things you like and dislike.
What to Look For:
- Layout Ideas: How are menus, headers, and images arranged?
- Color Schemes: Do they use soft pastels or bold, vibrant colors?
- Typography: Are the fonts playful or formal?
- User Experience: Is the site easy to navigate?
Example:
For the same bakery’s website, you might look at competitors to see how they highlight their menu, promote special deals, or use photos of their baked goods. For inspiration, visit sites like Pinterest or Behance to collect examples of beautiful designs.

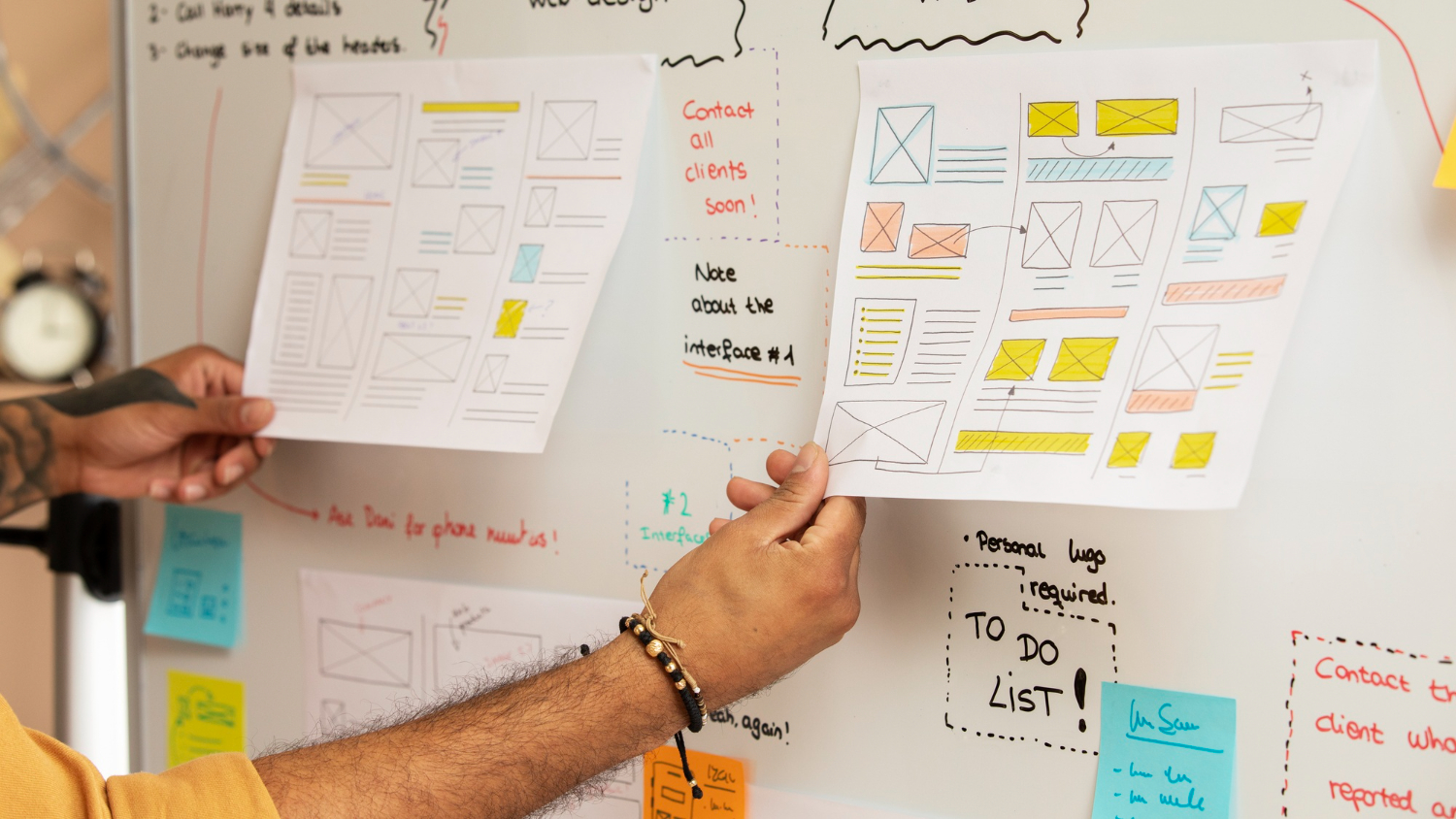
Create Wireframes and Mockups
Wireframes are simple layouts that show where each element will go on a page. Begin by drawing these on paper or with software such as Adobe XD or Figma. For instance, choose the location of the buttons and pictures, the layout of the navigation menu, and the position of the logo.
Make a more detailed prototype by including colors, fonts, and placeholder text when the fundamental framework is obvious. This is an important part of the 7 steps of web design, as it helps the client visualize the final product. For our bakery, the mockup might include a hero image of a cake, a prominent “Order Now” CTA button, and a neatly arranged menu section. This step gives you a clear blueprint before building the actual site.
Start Designing the Web Pages
Begin crafting the web pages! This is your chance to bring ideas to life. Let the wireframe and mockup guide you as you create a design that is both visually appealing and easy to navigate.
Design Tips:
- Colors: Pick 2-3 colors that suit your brand. For a bakery, warm shades like soft yellow or light brown can create a welcoming vibe.
- Fonts: Stick to two font styles—one for headings and one for text. Make sure they match the feel of your brand. For example, fun fonts work great for kids, while sleek ones suit luxury brands.
- Images: Use sharp, high-quality photos that show off your products. For a bakery, think close-ups of fresh bread, delicious cakes, and tasty desserts.
- Spacing: Give everything room to breathe. Too much clutter can make your site hard to read and less appealing.
When creating a bakery’s website, for instance, you could include a top slider highlighting special deals, followed by a grid displaying menu items with pictures and descriptions.
Add Content and Test Functionality
Content brings your design to life. Write clear, engaging text for each page, keeping your audience in mind. A homepage might introduce the brand and highlight its main offerings, while an About page shares the story behind the business. Include images and videos where they enhance the message, but don’t overdo it—too many visuals can slow down the site.
Once the content is in place, test every feature. Click on every link, fill out the forms, and check how the site looks on different devices. For example, if the bakery has an online ordering system, place a test order to make sure everything works. Testing is a crucial part of our process of web design, as it helps catch any issues before launch.

Launch the Website and Get Feedback
Congratulations—you’ve reached the final step! Publishing the website is exciting, but there’s still more work to do. Ask the customer or test users for comments when the website is live. It will help you understand the pros and cons and fix the parts that do not work well.
Things to Review:
- Is it simple to use the website?
- Is it visually appealing on mobile devices?
- Do you see any mistakes or typos?
Encourage the client to share their thoughts and make small adjustments based on their input. Remember, a website isn’t set in stone—it can be updated over time.
For the bakery, you might launch the site with a social media announcement: “Our new website is live! Check out our menu and order online today!” Gather feedback from loyal customers about how the site works and make tweaks as needed.
By following our process of web design, you’ll finish creating a design for the web page that not only looks great but also works well for its purpose. Are you a beginner or an experienced designer? These steps will guide you through a smooth and enjoyable project.
Design a Website That Works: Tips for Better UI and UX
Building a website doesn’t need to be hard, but nailing the essentials is important. The main aim is to create a site that’s easy to use and pleasant to interact with, whether your focus is on UI, UX website design, or a mix of both:
- Start with a clear purpose. What do you want your site to achieve? Are you selling something, sharing information, or attracting subscribers? Think about your audience and their needs. A good digital strategy UX design focuses on helping users find what they’re looking for quickly. Every design choice should keep their experience in mind.
- Simplicity is key. A clean, uncluttered layout makes it easier for people to browse. Avoid overloading pages with too much content or unnecessary elements. Use white space wisely to highlight the most important parts, like call-to-action buttons or headlines.
- Navigation should feel natural. Visitors shouldn’t have to guess how to find what they need. Use clear menus, logical links, and consistent design elements. A search bar can also be helpful for larger sites.
- Good UI website design also includes readable fonts, eye-catching colors, and images that match the site’s tone. Don’t sacrifice function for style—make sure buttons and links are easy to click, and text is easy to read on any device.
- Finally, test everything. A great website isn’t just about how it looks; it’s about how it works. Check that your design is mobile-friendly, loads quickly, and works on different browsers. Get feedback from others to catch problems you might miss.
By keeping these tips in mind, your website will be more enjoyable to use and leave a lasting impression.
Contents
1. Simple Steps to Creating a Great Website Design: Expanded
2. Understand the Purpose of the Website
3. Make a Plan
4. Research and Gather Inspiration
5. Create Wireframes and Mockups
6. Start Designing the Web Pages
7. Add Content and Test Functionality
8. Launch the Website and Get Feedback
9. Design a Website That Works: Tips for Better UI and UX
Back to the top
The answers to your questions
What is the first step in the web design process?
The first step is understanding your goal. Think about what you want the website to achieve and who will use it. Once you know your purpose, create a simple plan for what your site will include, like pages, features, and a basic structure.
How does web design work?
Web design combines how a site looks and how it works. Designers create the layout, colors, and style while making sure it’s easy to use. After designing, developers build the site so it works properly online. Both parts come together to create a finished website.
What is a workback plan?
A workback plan is a schedule that starts with the project’s end date and works backward to set deadlines for each task. It helps organize the steps needed to complete a project on time.
Why is mobile-friendly design important?
Most people browse websites on their phones or tablets. If a site doesn’t work well on smaller screens, visitors may leave quickly. A mobile-friendly design makes your site look good and function well, no matter the device.
How long does it take to design a website?
It depends on the project. A simple site may take a few weeks, while larger or more complex websites could take months. Planning, designing, and testing all take time to get everything right.
How do I know my website is successful?
Success depends on your goal. If you want more visitors, check how many people visit your site if you’re selling products and track sales. Tools like Google Analytics can help you see what’s working and what needs improving.
