Front-end developers are consistently in high demand, especially those with skills in popular frameworks like React, Vue.js, and Angular. And for a reason. These frameworks provide a powerful foundation for building dynamic and interactive user interfaces, making the front-end design and development process faster and more efficient.
As the demand for modern, responsive websites grows, front-end developers must stay ahead by mastering the latest tools and technologies. With the right front-end development tools, they can work more efficiently, improve the user experience, and bring ideas to life faster than ever before. These tools for web developers help streamline workflows, from design to deployment, and help websites stay both functional and visually appealing.

Essential Front-End Development Tools for 2024
Front-end development is all about creating user-friendly and visually appealing websites. To achieve this, front-end web developers rely on various tools that simplify tasks like coding, testing, and design.
1. React.js Front-End Development Tool
React.js is a JavaScript library for building user interfaces, particularly designed for creating dynamic, interactive experiences on the web. Developed by Facebook, React allows developers to build reusable front-end components that can be updated individually without affecting the rest of the page. This makes it ideal for creating complex applications, such as single-page apps (SPAs), where content changes frequently, but the entire page does not need to reload.

Front-end web developers widely use React because of its ability to handle complex user interfaces with ease. The core feature of React is its virtual DOM, which helps optimize performance by providing only the necessary changes to the user interface. This makes React especially useful for projects that require fast updates and responsive design. Because React is well-documented and has a large community, it is an excellent choice for web development tools for beginners, particularly when building interactive websites or applications with frequent UI changes.
Pros:
- Component reusability
- Fast performance with virtual DOM
- Large community and resources
Cons:
- Steep learning curve with advanced concepts
- Requires additional libraries for routing and state management
- Frequent updates may require code adjustments
2. Angular
Angular is a JavaScript framework created by Google that is designed for building single-page applications. Unlike React, which is a library focused mainly on the view layer, Angular provides a complete solution for front-end development services, offering features like routing, two-way data binding, and form validation, all built into the framework. Angular is a good choice for large, enterprise-level applications requiring complex features and interactions.
Angular’s structure and built-in tools make it easier to scale applications and manage their complexity as they grow. It is particularly suited for projects that require advanced client-side logic and heavy data manipulation. Front-end web developers benefit from Angular’s tools for front-end development when working on larger projects that demand comprehensive solutions.

It’s best suited for larger projects where the added complexity of the framework is necessary, but it may feel like overkill for smaller, simpler applications. For a front-end web developer, Angular can be an essential part of a list of developer tools for larger-scale development.
Pros:
- Complete framework with built-in tools
- Great for large applications
- Supports TypeScript
Cons:
- Complex to learn for beginners
- Overkill for smaller applications
- Heavyweight and can impact performance in small projects
3. Vue.js Front-End Development Tool
Vue.js is a lightweight JavaScript framework emphasizing simplicity and flexibility, making it ideal for developers who need a straightforward tool to build interactive user interfaces. Unlike Angular, which comes with a set structure, or React, which focuses on the view layer.

Vue’s small file size makes it quick to load, and its flexible approach appeals to developers who want more control over their projects. With a gentle learning curve, Vue is a popular choice for beginners or for smaller projects that don’t require the complexity of larger frameworks. For front-end design tools, Vue’s simplicity makes it a strong candidate for developers starting with web page development. However, it has a smaller community compared to React and Angular, which can limit resources available for more complex or enterprise-level projects.
Pros:
- Easy to learn and integrate into existing projects
- Small size and fast performance
- Flexible and adaptable
Cons:
- Smaller community
- Limited resources for large-scale projects
- Less enterprise adoption compared to React and Angular
4. Sass (Syntactically Awesome Stylesheets)
Sass is a CSS preprocessor that improves the functionality of traditional CSS by introducing features like variables, mixins, and nesting. It allows developers to write cleaner and more maintainable stylesheets, which is especially useful in large-scale web development projects. Sass is particularly helpful for front-end software developers working on projects that require extensive and reusable styles.

While Sass requires a build process to convert the code into standard CSS, it simplifies the management of styles in complex applications. It is well-suited for large projects, but it may be more complex for smaller websites or for beginners who are new to CSS preprocessors. As part of front-end software development, Sass is a critical tool for maintaining stylesheets in larger projects and an essential addition to a web development toolkit.
Pros:
- Organizes and simplifies CSS code
- Reusable code with variables and mixins
- More maintainable for large projects
Cons:
- Requires a build process to compile into CSS
- Not as simple as regular CSS for beginners
- Overcomplication for small projects
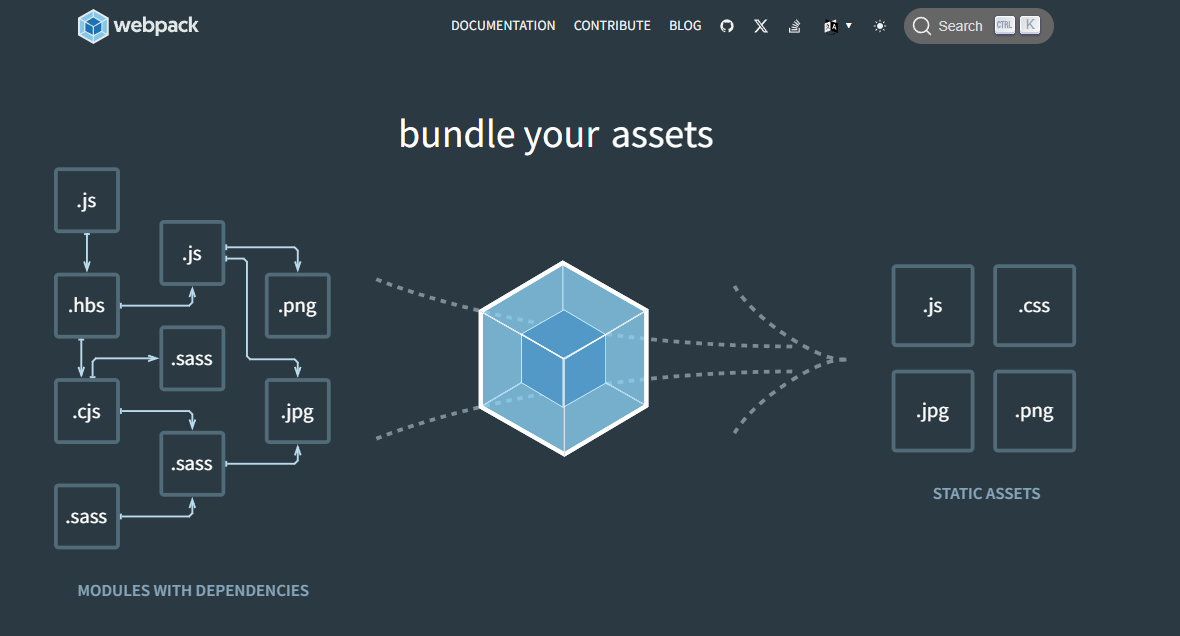
5. Webpack Front-End Development Tool
Webpack is a powerful tool for bundling JavaScript files and assets like CSS, images, and fonts into one or more optimized files that can be used in the browser. It is used to improve website performance by reducing the size of files and optimizing loading times. For a front-end web developer, Webpack is an essential tool when working with modern JavaScript, especially when dealing with modules and assets in large-scale applications.

Webpack’s flexibility makes it ideal for complex projects that need asset optimization and advanced configurations. It allows developers to configure it according to their specific needs and project requirements, making it one of the most customizable tools for front-end development.
Pros:
- Handles complex workflows and asset optimization
- Customizable to fit project needs
- Reduces file size and improves performance
Cons:
- Complex configuration for beginners
- Requires additional setup for basic projects
- Longer build times for large applications
6. Figma
Only a lazy developer doesn’t know Figma. Figma is a cloud-based design tool used primarily for creating user interfaces, wireframes, and prototypes. It has become a favorite among designers and front-end developers due to its real-time collaboration capabilities, allowing multiple team members to work on a design simultaneously, regardless of their location.

This cloud-based functionality also makes Figma an attractive option for teams working remotely or across different time zones. With its intuitive interface and vector-based design tools, Figma supports the creation of scalable and responsive layouts, which are essential in today’s web development world.
Pros:
- Real-time collaboration
- Vector-based design for scalability
- Easy-to-use interface
- Cloud-based for easy access
Cons:
- Limited offline functionality
- Can lag with large files
- Performance issues with complex designs
7. Bootstrap Front-End Development Tool
Bootstrap is a front-end framework that simplifies creating responsive, mobile-first websites. It comes with a comprehensive set of pre-styled components, such as navigation bars, buttons, and forms, that allow front-end web developers to create consistent layouts and user interfaces quickly.

Bootstrap is especially favored among web development tools for beginners because it significantly reduces the need to write custom CSS and HTML. Developers can focus more on functionality than on designing from scratch.
Pros:
- Pre-built components for faster development
- Responsive grid system for mobile-first design
- Extensive documentation and community support
- Customizable
Cons:
- Can result in a "template-like" design
- Overuse can lead to bloated CSS and JavaScript
- Limited customization without overriding default styles
8. Gulp
Gulp is a task runner used to automate repetitive front-end development tasks, such as minification, image optimization, and file concatenation. This makes Gulp a valuable tool in the best web development toolkit, as it can speed up workflows and reduce the time spent on manual tasks. By using a simple and flexible build system, Gulp allows developers to automate many common tasks, such as compiling Sass or compressing images, all without having to leave the code editor.

Developers appreciate Gulp's speed and efficiency, especially when working with large files or complicated build processes. It integrates easily with other front-end development tools, allowing for a more efficient build process overall.
Pros:
- Automates repetitive tasks
- Fast and efficient streaming build process
- Easy to customize with plugins
- Large community support
Cons:
- Requires knowledge of JavaScript for configuration
- Initial setup can be complex
- Can be overkill for smaller projects
9. Tailwind CSS
Tailwind CSS is a utility-first CSS framework that differs from other frameworks in that it does not provide pre-built components. Instead, it offers many utility classes that front-end web developers can combine to create custom designs directly in HTML. This approach provides greater flexibility and control over the final appearance of a website, as developers can style elements without needing to write custom CSS. Tailwind is highly customizable, allowing developers to configure and adjust the design system to meet their specific needs.

Pros:
- Utility-first design approach for flexibility
- Highly customizable
- Reduces custom CSS
- Encourages reusable components
Cons:
- Can lead to cluttered HTML with too many utility classes
- Steep learning curve for beginners
- Can result in large CSS files if not optimized
10. jQuery Front-End Development Tool
jQuery is a fast, small, and feature-rich JavaScript library designed to simplify tasks like DOM manipulation, event handling, animations, and Ajax interactions. It was created to make it easier for front-end web developers to work with HTML, CSS, and JavaScript across different browsers. With its simple API, jQuery allows developers to write less code and perform common tasks with greater ease.

Query is often used to quickly build interactive elements, smooth animations, and Ajax requests, making it an attractive tool for creating dynamic and responsive websites. It's particularly useful for those working on smaller projects or when a fast prototype is needed. Furthermore, jQuery works well with most content management systems (CMS) and many popular frameworks, making integrating with various existing web platforms easy.
Pros:
- Easy to learn and use
- Reduces the need for writing complex JavaScript
- Cross-browser compatibility
- Large community and abundant resources
- Simplifies DOM manipulation and event handling
Cons:
- Can lead to larger file sizes when not optimized
- May cause performance issues on larger web applications
- Overuse can result in redundant code and slow down page load times
- Not as effective for complex state management or component-driven architectures as modern libraries like React
Whether you're a front-end web developer working on a small project or a large team developing a complex web application, the right front-end development tools can make a big difference. These tools not only improve the speed of development but also help maintain organization and scalability in the codebase, providing better long-term maintenance.
Contents
1. Essential Front-End Development Tools for 2024
2. React.js Front-End Development Tool
3. Angular
4. Vue.js Front-End Development Tool
5. Sass (Syntactically Awesome Stylesheets)
6. Webpack Front-End Development Tool
7. Figma
8. Bootstrap Front-End Development Tool
9. Gulp
10. Tailwind CSS
11. jQuery Front-End Development Tool
Back to the top
The answers to your questions
What software and tools does a front-end developer use?
A front-end web developer typically uses tools like text editors (e.g., Visual Studio Code, Sublime Text), version control systems (e.g., Git), frameworks and libraries (like React.js, Angular, or Vue.js), and CSS preprocessors (such as Sass). These tools help create interactive user interfaces and manage code more efficiently.
What are the front-end testing tools for QA?
Tools such as Jest, Mocha, Cypress, and Selenium are commonly used to test front-end applications. These tools help web pages function correctly, from unit testing individual components to performing end-to-end testing for the entire application.
What are front-end tools?
Front-end tools refer to any software or library that aids in building the user interface of a website or application. These can include frameworks like React.js, UI kits, CSS preprocessors like Sass, or build tools like Webpack for bundling files and managing assets.
What is the best tool for responsive design?
Front-end design tools like Bootstrap, Foundation, and CSS media queries are often used for responsive design. These tools help developers adjust websites to different screen sizes and devices.
