Front-end frameworks help developers build websites and apps faster. They provide ready-made tools, styles, and functions to create a smooth user experience. Instead of writing everything from scratch, developers use these frameworks to save time.
Popular front-end frameworks include React, Angular, and Vue. Each has its own way of handling web pages, buttons, and animations. They help make sites look good and work well on different devices. These tools also keep code organized, making updates easier. Many websites and apps use modern UI frameworks to load pages quickly and respond fast to clicks.
Developers choose front-end web frameworks based on their needs. Some are easier for beginners, while others offer more features for complex projects.

Best Front Frameworks in 2025
Building websites in 2025 is easier than ever, thanks to modern web frameworks. Some frameworks focus on speed, while others offer more features. Choosing the best one depends on your needs. React, Vue, and Angular remain popular, but new options are gaining attention.
React

Of course, we must start with the most used and best UI framework - React. According to recent statistics, React holds a 39.5% share in popularity among developers. It helps developers build user interfaces quickly. Instead of designing everything from scratch, React lets you create small, reusable building blocks called components. These components make coding more organized and allow developers to update parts of a webpage without changing everything.
React works well for interactive websites and apps. It updates content efficiently, so users get a smooth experience. Since it only focuses on the look and feel of a website, developers often pair it with other tools for handling more complex tasks.
Pros
- Reusable components save time.
- Loads pages faster by updating only what changes.
- Large community and strong support.
Cons
- Learning can take time for beginners.
- Needs extra tools for some features.
React is great for websites that update often, like social media platforms and online shops. It keeps things fast and smooth for users. It also makes development faster, improves performance, and is widely used, so finding help is easy.
Angular

Angular is one of the most popular front-end frameworks. It helps developers build large web applications with many features. Unlike React, Angular is a complete solution. It includes everything needed to manage web pages, making it useful for complex projects.
Angular uses TypeScript, a programming language that makes coding more structured. It also has built-in tools for managing data and keeping everything in sync, so developers don’t need to write extra code for updates.
Pros
- Comes with many built-in tools.
- Works well for large projects.
- Keeps everything structured and organized.
Cons
- Has a steep learning curve.
- Can feel heavy for small websites.
Angular is great for large-scale apps like banking websites and enterprise tools. It keeps everything in order and runs smoothly. Moreover, it provides a complete solution for web development and is backed by Google, ensuring long-term support.
Vue.js

Vue.js is a lightweight JS front-end framework that makes building websites easier. It combines the best parts of React and Angular but keeps things simple. Developers love Vue because it’s flexible. You can use it for small features or entire applications.
Vue uses a component-based structure, like React, but it’s easier to learn. It also has built-in tools to manage updates, making it great for interactive websites. Since it’s not created by a big company, it’s fully open-source and community-driven.
Pros
- Simple and easy to learn.
- Works well for both small and large projects.
- Provides smooth performance.
Cons
- Fewer job opportunities for Vue developers.
Vue is great for startups and small businesses. It’s also good for adding new features to existing websites without much effort. It’s worth using, as it is easy to learn, flexible, and great for projects of all sizes.
Svelte

Svelte is a modern front-end framework that works differently from others. Instead of handling updates in the browser, it compiles everything beforehand. This means websites using Svelte load faster and require less processing power.
Unlike React and Vue, Svelte doesn’t rely on a virtual DOM (a way of managing updates). Instead, it updates the webpage directly, making it one of the fastest options. Since it's still new, fewer companies use it, but developers love its simplicity. Its usage has grown from 8% to 20%, showing a strong rise in popularity.
Pros
- Faster performance than most frameworks.
- Less code is needed, making it easy to write.
- Simple and beginner-friendly.
Cons
- Smaller community and fewer learning resources.
- Not as widely used in big companies.
Svelte is perfect for small web apps and projects where speed matters. It’s great for personal projects and lightweight applications. It makes coding easier, reduces file sizes, and improves speed.
Next.js

Next.js is a popular front-end framework built on top of React. It adds extra features that improve website performance and search engine ranking. One of its best features is server-side rendering. This means web pages load faster because they are prepared before being sent to the user’s browser. Next.js is often used for blogs, online shops, and marketing websites. It allows developers to create static or dynamic pages easily. While it depends on React, it includes built-in tools to handle images, links, and other important parts of a website.
Pros
- Loads pages quickly with server-side rendering.
- Improves SEO, making websites easier to find on search engines.
- Works well for large and small projects.
Cons
- Requires knowledge of React.
Next.js is great for websites that need to load fast and rank well in search engines. It’s commonly used for e-commerce, blogs, and company websites. It improves speed, helps with SEO, and makes React even better. The best choice depends on the project and the experience level of the developer.
Ember.js

Ember.js is a front-end framework for building large, complex web applications. It follows a "convention over configuration" approach, meaning it provides built-in rules and structure. This saves time because developers don’t have to make many decisions about how to organize their code.
It includes everything needed to build a modern website, such as routing, templates, and data management. Ember focuses on making long-term projects easier to maintain. It is often used for web apps that need to grow over time.
Pros
- Comes with many built-in features.
- Well-organized, reducing the need for extra setup.
- Strong community support.
Cons
- Can be difficult to learn for beginners.
- Heavier than some other frameworks.
Ember.js is great for large, single-page applications (SPAs). It’s used by companies that need a structured and scalable solution. It’s useful for long-term projects because it has a clear structure. Developers don’t need to make many setup choices, which helps keep the codebase clean.
Backbone.js

Backbone.js is a lightweight JS front-end framework for structuring web applications. It helps manage the different parts of a website, like user interactions and updates, in an organized way. Unlike larger frameworks, Backbone only provides basic tools. Developers need to add extra libraries for more features. This makes it flexible but also requires more setup.
Pros
- Small and fast.
- Gives developers the freedom to choose extra tools.
- Good for adding structure to JavaScript-heavy apps.
Cons
- Requires more setup compared to other frameworks.
- Doesn’t include everything out of the box.
Backbone.js works well for single-page applications that need a simple structure. It’s also useful for adding organization to existing JavaScript projects. It’s great for developers who want a lightweight framework without extra features they don’t need.
Preact

Preact is one more popular front-end framework. It is a smaller and faster version of React. It has the same modern features but takes up less space. This makes it a great choice for websites that need to load quickly.
Since Preact is so similar to React, developers can switch between them easily. Many websites use Preact when they need better performance without losing React’s features.
Pros
- Very small file size.
- Works almost the same as React.
- Faster than React.
Cons
- Fewer built-in features compared to React.
- Some React libraries might not work perfectly.
Preact is great for projects where speed matters. It’s often used for mobile web apps, simple websites, and performance-focused applications. It’s a good alternative to React when file size and speed are important. Developers who already know React can learn Preact quickly.
Alpine.js

Alpine.js is a small, simple front-end framework for adding interactive elements to web pages. It works directly in HTML, making it easy to use.
Unlike larger frameworks like React or Vue, Alpine is meant for small tasks. It’s useful for things like dropdown menus, modals, and simple animations. Developers can add interactivity without writing much JavaScript.
Pros
- Simple and easy to learn.
- Doesn’t require extra setup.
- Perfect for small interactions.
Cons
- Not designed for large applications.
- Limited features compared to bigger frameworks.
Alpine.js is great for simple web pages that need interactive elements. It’s commonly used for quick UI features without a full framework. It’s a lightweight way to add interactivity without making a website more complex.
Lit

Lit is a framework for building small, reusable web components. It helps developers create self-contained elements that work anywhere on the web. Unlike React or Vue, Lit focuses only on web components. This means it works with any project, no matter what other technologies are used. Developers can build elements like buttons, forms, or entire sections of a website that can be reused easily.
Pros
- Works with any framework.
- Creates small, reusable components.
- Fast and efficient.
Cons
- Requires knowledge of JavaScript and web components.
Lit is great for projects that need reusable components. It’s useful for teams working on design systems or websites with shared UI elements. It helps create self-contained components that can be used in different projects without extra setup.
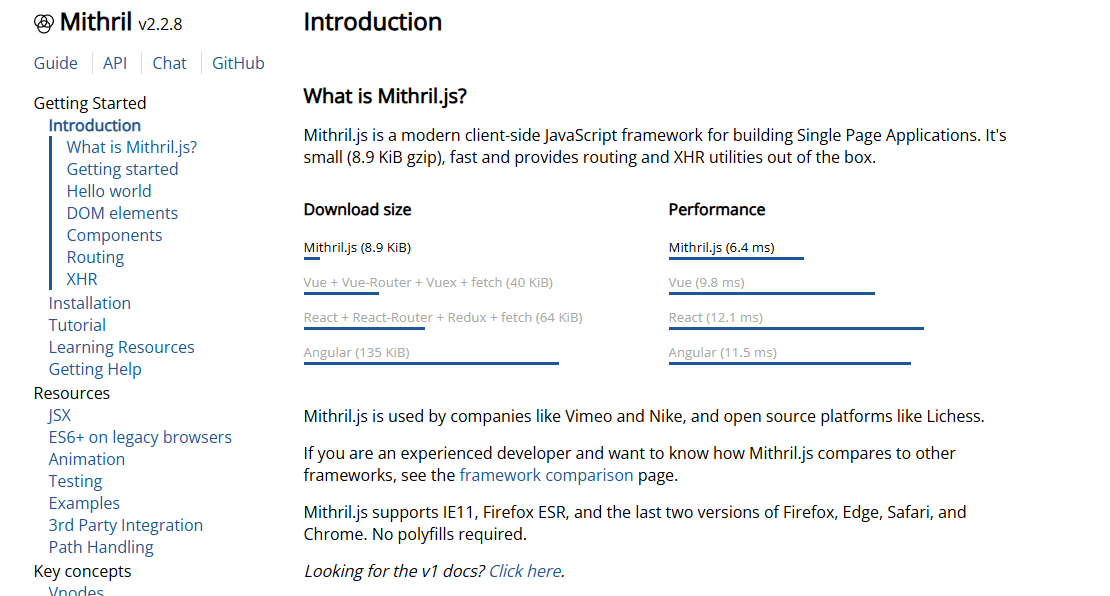
Mithril.js

Mithril.js is a lightweight framework for building single-page applications. It is small, fast, and one of the easiest front-end frameworks. Unlike larger frameworks, Mithril does not include extra features developers may not need. Instead, it focuses on simplicity and performance.
Mithril is great for making web pages that load quickly. It has a virtual DOM, meaning it updates only the necessary parts of a webpage instead of reloading everything. This makes applications smoother and more efficient.
Pros
- Small file size.
- Fast performance.
- Simple and easy to learn.
Cons
- Fewer built-in features than other frameworks.
- Smaller community compared to React or Vue.
Mithril.js works well for small to medium-sized web applications. It is ideal for developers who want a fast and lightweight solution without unnecessary complexity. It is a simple front-end framework that performs well and is easy to pick up for those who prefer a lightweight framework. Despite its limited usage, Mithril.js is utilized by companies like Vimeo and Nike, as well as open-source platforms like Lichess.
Aurelia

Aurelia is a modern framework for building applications on the web, desktop, and mobile. It follows a modular approach, meaning developers can use only the parts they need. One of Aurelia’s key features is "convention over configuration." This means developers don’t need to spend time on unnecessary setups. The framework provides clear rules, allowing developers to focus on building features rather than adjusting settings.
Pros
- Clean and organized structure.
- Supports both small and large projects.
- Works well with different technologies.
Cons
- Learning can take time.
- Smaller community than React or Angular.
Aurelia is great for developers who need flexibility. It works well for both simple websites and complex applications. It offers a clean and efficient way to build modern web applications while keeping the code easy to manage.
Stencil

Stencil is not a traditional framework. Instead, it is a compiler for building reusable web components. These components can work with any framework, including React, Angular, and Vue. Stencil helps developers create fast, scalable web applications. It also includes features like lazy loading, which makes web pages load more efficiently. Because it follows web standards, the components built with Stencil can be used in many different projects.
Pros
- Creates reusable components.
- Works with any framework.
- Helps improve website performance.
Cons
- Requires understanding of web components.
- Not a full web framework.
Stencil is perfect for teams that build design systems or reusable UI elements. It’s also useful for developers who work on multiple projects using different frameworks. It makes it easy to create web components that can be used across different projects without compatibility issues.
Hyperapp

Hyperapp is a small framework for building web applications. It is lightweight and focuses on simplicity. It includes state management and a virtual DOM, allowing developers to create interactive web pages with minimal code. Unlike larger frameworks, Hyperapp does not include many extra features. Instead, it provides just enough tools to build simple applications. This makes it a good choice for developers who want a clean and straightforward approach.
Pros
- Very small size.
- Easy to learn.
- Includes state management.
Cons
- Limited features.
- Not ideal for large applications.
Hyperapp is great for small projects that don’t need a complex setup. It works well for personal websites, prototypes, and simple interactive applications. It is easy to use, has a small file size, and allows developers to create simple apps without extra complexity.
Inferno

Inferno is one of the fastest front-end frameworks for building user interfaces. It looks and works like React but is even faster. Inferno was designed to improve performance, making it great for applications that need quick updates. Since it uses a virtual DOM, it can update web pages efficiently. Many developers choose Inferno when they want something similar to React but with better speed.
Pros
- Faster than React.
- Small file size.
- Works well with existing React projects.
Cons
- Fewer learning resources.
- Smaller community compared to React.
Inferno is great for web applications that need high performance, such as financial dashboards or real-time updates. It offers the features of React but with better speed, making it a good choice for projects where performance matters.
Marko

Marko is a front-end framework developed by eBay. It focuses on making web pages load quickly and work smoothly. Marko uses features like streaming and partial hydration, meaning pages can display content faster while loading other parts in the background. This improves user experience, especially on slower networks.
Pros
- Fast page loading.
- Works well for dynamic websites.
- Efficient memory usage.
Cons
- Fewer developers use it, meaning less community support.
Marko is an ideal modern web framework for e-commerce sites and web applications that need to display content quickly. It helps improve page speed and performance, making it a strong choice for sites that handle a lot of user traffic.
At Admiral Studios, we picked these top frameworks as the best for 2025 because they balance speed, flexibility, and ease of use. Each one brings something unique, whether it’s React’s web framework popularity, Vue’s simplicity, or Inferno’s speed. No single framework is perfect for every situation. The best choice depends on what you need—performance, simplicity, or a full-featured solution.
These latest frameworks stand out because they help developers build great user experiences. Whether you're a beginner or an expert, using the right tool makes development smoother and more efficient.
