Front-end development is about creating websites that look good and work well. Gatsby is a tool for development that helps build fast and smooth websites using React. It makes websites load quickly and improves performance. With the Gatsby framework, you can create modern web pages without worrying about complex setups. It handles images, navigation, and other features efficiently. Developers use it to build blogs, business sites, and online stores. A Gatsby site follows a clean design, loads fast, and provides a good user experience. It is a great choice for those who want a sleek and reliable site.

Build a Fast and Reliable Website with Gatsby
Gatsby is one of the modern web frameworks used for building websites that load quickly and work smoothly. It generates static pages, meaning the content is prepared in advance instead of being fetched from a server every time someone visits. This improves speed and reliability. Unlike traditional websites, Gatsby does not rely on a backend system to display content. Instead, it pulls information from different sources, such as Markdown files, APIs, or content management systems. It then turns this information into a fully functional site. Since the pages are pre-built, the website runs faster and experiences fewer delays.
Gatsby, a static site generator, is based on React, a popular tool for designing web pages. It also supports GraphQL, which helps in organizing and retrieving content efficiently. Together, these features allow developers to create websites that are not only fast but also easy to manage.

Basic Functions of Gatsby
Gatsby improves website performance by generating pages in advance. This reduces the time it takes for a page to appear on the screen. It also helps with search engine ranking, making it easier for people to find the website.
Gatsby's image optimization is another important aspect. To maintain the speed of the website, it automatically resizes and compresses photos. Users may manage their web pages in a variety of ways because of Gatsby's ability to compile material from many sources. There are fewer security concerns than with regular websites since there is no server involved.
Getting Started with Gatsby
To begin using Gatsby, install Node.js on your computer. Then, install Gatsby’s command-line tool, which allows you to create and manage projects. After setting up a new Gatsby site, you can add pages, images, and other content. The development server provides a preview of the website, making it easier to test changes before publishing.
Once the website is ready, it can be built and deployed. The Gatsby front-end framework turns the project into a set of static files that can be uploaded to any hosting platform. Services like Netlify and Vercel are commonly used for this purpose.
Improving Your Static Site with Gatsby
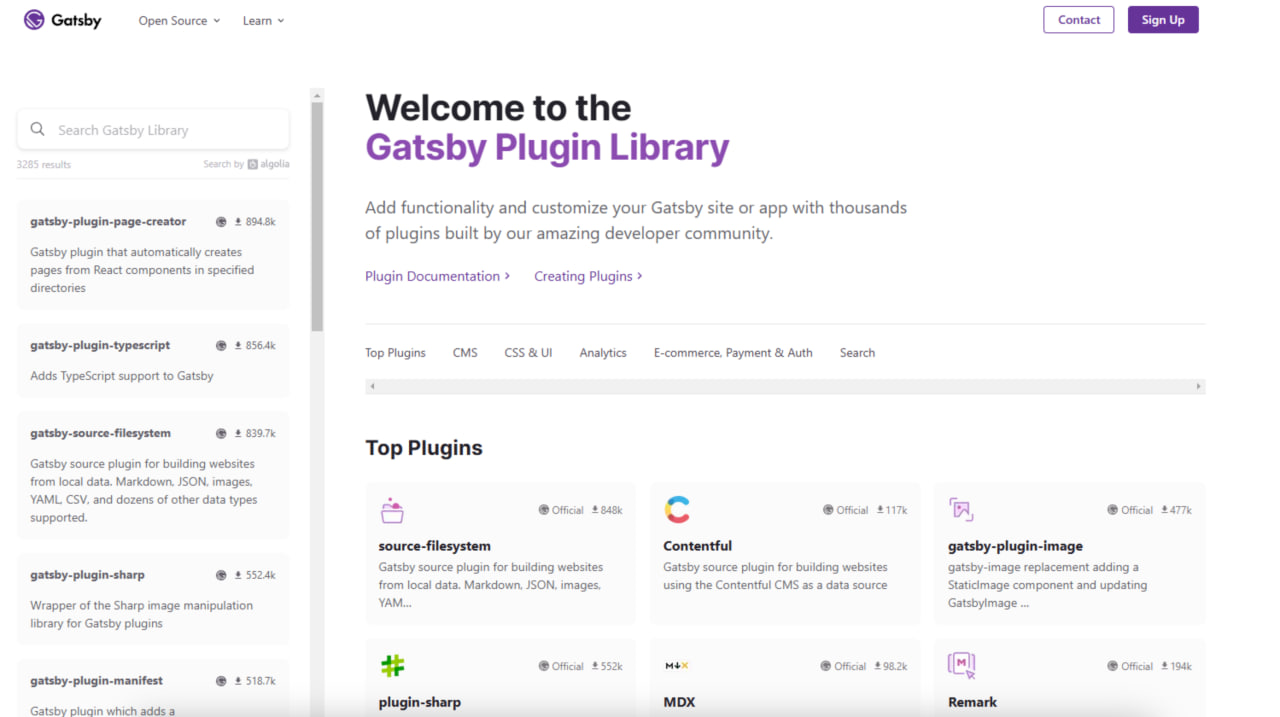
A basic Gatsby site works well, but there are ways to make it even better. Plugins add extra features to the site. Gatsby has a plugin for improving image loading, another for creating a sitemap for search engines, and one that allows the site to work even without an internet connection. To use a plugin, install it and add it to the Gatsby configuration file.
Images can slow down a website, but Gatsby has tools to make them load faster. Its image plugin improves image quality without increasing file size. There is also an image processor that helps manage all image files efficiently. These tools work together to keep the site fast and visually appealing.
Search engine visibility is important for any website. Gatsby makes it easier by providing tools to add important page details, generate sitemaps, and control how search engines interact with the site. These features help the website appear higher in search results, bringing in more visitors.
Gatsby also uses GraphQL to organize content. This tool allows the website to pull information from multiple sources. It can be used to fetch blog posts from Markdown files, retrieve images from the Gatsby static folder, or connect to a content management system like WordPress. Gatsby includes a built-in GraphQL testing environment that helps developers check how content is being loaded onto the site.
Once the website is ready, it needs to be put online. Gatsby works well with hosting services like Netlify, Vercel, and GitHub Pages. These services provide an easy way to upload and manage a Gatsby site.

Making the Most of Gatsby for Front-End Development
Gatsby is known for its speed. Since it pre-builds pages, visitors don’t have to wait for content to load. Traditional websites, on the other hand, get data from a database every time a user visits. Additionally, Gatsby increases the flexibility of web creation. It may gather information from a variety of sources, such as content management systems, external APIs, and local files. This implies that website owners are free to decide how to handle their material.
Security is another strong point. Because Gatsby does not rely on a traditional backend, there are fewer points where hackers can attack. This makes it a safer choice for many types of websites.
Challenges When Using Gatsby
Despite its benefits, Gatsby has some challenges. Since it generates static files, updating content with Gatsby is not as instant as with a traditional website. Every time changes are made, the site must be rebuilt and deployed again. This process can take time, especially for larger websites. Setting up Gatsby requires some technical knowledge. It is not as simple as using a basic website builder. To use Gatsby, users need to be familiar with React and the command line. However, once the initial setup is complete, Gatsby becomes easier to use.
Some websites may require server-side functionality, such as user authentication or real-time updates. Gatsby alone does not handle these features well. However, it can be combined with other tools to provide dynamic functions when needed.
Deploying and Maintaining a Gatsby Site
The website must be hosted online when it is complete. The Gatsby front-end framework works well with services like GitHub Pages, Vercel, and Netlify. These systems provide minimum setup and simple deployment.
It's critical to keep an eye on the site's performance after deployment. In addition to third-party services like Google Analytics, Gatsby's integrated features may be used to monitor how users engage with the website. If changes are made to the website’s content or design, the site must be rebuilt and deployed again. Hosting platforms often provide automatic deployment features so updates can go live without extra effort.

Useful Tips for Working with Gatsby
Gatsby makes websites fast and reliable, but to get the best results, it helps to follow certain practices. Here are some useful tips to improve performance, manage content, and avoid common mistakes.
- Optimize images for speed. Large images slow down websites. Gatsby provides tools to resize and compress images automatically. Use the gatsby-plugin-image to load images faster. This plugin ensures that images are displayed in the best format for each device. For example, if your website has a banner image that is 4000 pixels wide, Gatsby can resize it to fit smaller screens. This improves speed without losing quality.
- Choose plugins wisely. Plugins add useful features, but too many can slow down your site. Before adding a plugin, ask yourself if it is necessary. For example, gatsby-plugin-sitemap helps search engines find your pages, while gatsby-plugin-offline allows visitors to access your site even when they are not connected to the internet. Avoid installing plugins you do not need. Too many can make your site harder to maintain and may cause errors.
- Test your site before going live. Before publishing your site, check for problems. Gatsby provides a development server where you can preview your changes. Look for slow loading times, broken links, and layout issues.
- Use a content management system (CMS) for easy updates. If you update content often, a CMS can help. Gatsby code works well with platforms like Contentful, WordPress, and Sanity. These allow you to edit text, images, and blog posts without touching code. For example, a business owner who updates their website weekly can use WordPress as the backend while Gatsby handles the front end. This way, they can add new content easily without rebuilding the site manually.
- Keep Gatsby and plugins up to date. New updates fix bugs, improve speed, and add features. Running old versions may cause security problems or break existing functionality. If an older plugin stops working with the latest version of Gatsby, updating everything can fix compatibility issues. Before updating, test changes on a local version of your site to avoid unexpected problems.
- Reduce unused code. Gatsby front-end framework generates only the code it needs, but some parts of your site might still load extra files. Removing unnecessary JavaScript, CSS, and fonts helps speed up the site.
- Enable lazy loading for images. Lazy loading means images only load when they are needed. This helps speed up the initial page load. Gatsby's Gatsby-plugin-image includes lazy loading by default. If a blog page has 20 images, visitors will not have to wait for all of them to load at once. Instead, images will appear as they scroll down, making the page feel faster.
- Use Gatsby’s built-in caching features. Gatsby caches content so that pages load quickly. If you make small updates, Gatsby code only rebuilds the changed parts of the site. This reduces the time needed to deploy new content.
- Avoid large JavaScript files. Gatsby loads JavaScript efficiently, but large files can slow things down. If your site includes heavy animations or complex scripts, consider breaking them into smaller parts. For instance, instead of loading all animations on every page, only load them where they are needed. This keeps the rest of the site fast.
- Use Gatsby Cloud for faster builds. If your site is large, Gatsby Cloud can speed up the build process. This is useful for sites with many pages or frequent updates.

Using Gatsby code effectively involves choosing the right plugins, optimizing images, and keeping the site updated. Although static sites require rebuilding after changes, tools like content management systems and hosting platforms make this process easier.
Gatsby is an excellent choice for developers and website owners seeking speed, security, and content management. A high-quality website may be created and maintained with little work if its advantages and disadvantages are understood.
