A SaaS product redesign means giving your online product a fresh and smarter look. But it’s not just about colors or pictures. It’s about improving how people use it. Over time, websites can get old, confusing, or slow. Maybe the buttons aren’t in the right place, or the content doesn’t match what your product does today.
A website revamp checklist helps fix all of that. Redesign makes your website easier to use, better to look at, and more helpful to your users. It also helps your team explain the product clearly. So, when someone visits your site, they don’t leave confused—they understand what your SaaS tool does and want to try it. That’s the goal of a good redesign.

When to Redesign Your SaaS Product Website?
Your great SaaS website is the front door to your SaaS business. It’s where first impressions happen. If it looks old or works poorly, it may be time for a change. But how do you know for sure:
- Outdated design. When your site looks like it hasn’t been touched in years, people notice. Users form an opinion about your website in just 0.05 seconds. Old fonts, blurry images, and strange color choices—these things make users feel like the product isn’t being updated either. Modern users expect a clean, simple SaaS web design. If your site still looks like it did five years ago, it’s time to rethink it.
- User confusion. A good SaaS site should guide the visitor without effort. If people are asking too many basic questions, like how to sign up or where to find your features, your site is probably not clear enough. A confusing layout, unclear headings, or too many steps in the signup process can make people leave.
- Mobile problems. A lot of users visit websites from their phones. If your site isn’t built to work on small screens, that’s a big problem. Buttons that are too small to tap, text that’s too tiny to read, and pages that don’t fit the screen will chase away mobile users.
- Slow loading. Speed matters. People won’t wait around for a website to load. If your site is slow, visitors leave. A UX website audit and redesign can clean up the mess, reduce heavy files, and make everything run faster.
- Poor results. If your bounce rate is high and sign-ups are dropping, your website might not be doing its job. A site should guide people to take action—sign up, try a demo, or learn more. If it’s not helping your business grow, that’s a clear sign that something is wrong.
- Your brand has changed. Your product has grown. Maybe you’ve added new features or changed your pricing. If the site still talks about the product you had three years ago, you’re not showing the full picture. The website should match your brand’s current voice, message, and goals.
A website design for SaaS doesn’t mean starting from zero. It means taking what’s good, removing what’s not, and building something that fits today’s needs. If your site feels like it’s stuck in the past or holding you back, it might be time for a fresh start.

How to Properly Redesign a SaaS Website
Redesigning a SaaS website can feel like a big job. But if you take it step by step, it becomes manageable. Here’s a guide on how to design a SaaS product.
Step 1: Know Your Goal
Before making any changes, stop and think about why you want a redesign. Maybe your site feels outdated, or maybe users are leaving too quickly. You might have added new features that the current site doesn’t explain well. Whatever the case, be clear about what’s not working. Write down two or three main goals. For example, you might want to improve mobile use, make sign-up faster, or explain your product better. These goals will guide your decisions and keep the redesign focused on what matters most.
Step 2: Learn From Your Users
Instead of guessing what’s wrong, go straight to the source—your users. Watch how they move through the site. Notice where they click, how long they stay, and where they drop off. If you can, ask them directly what they like and what feels confusing. Simple questions can lead to powerful insights. The feedback you get helps you see the site from the user’s side, and that’s exactly what you need to make smart changes.
Step 3: Keep the Good Stuff
A redesign doesn’t mean wiping everything out. Some parts of your current site might already be doing their job well. Maybe your pricing page works great, or the signup form is smooth and simple. Keep what’s already working and focus on fixing the parts that aren’t. By building on your strengths, you save time and keep the experience familiar for returning users.
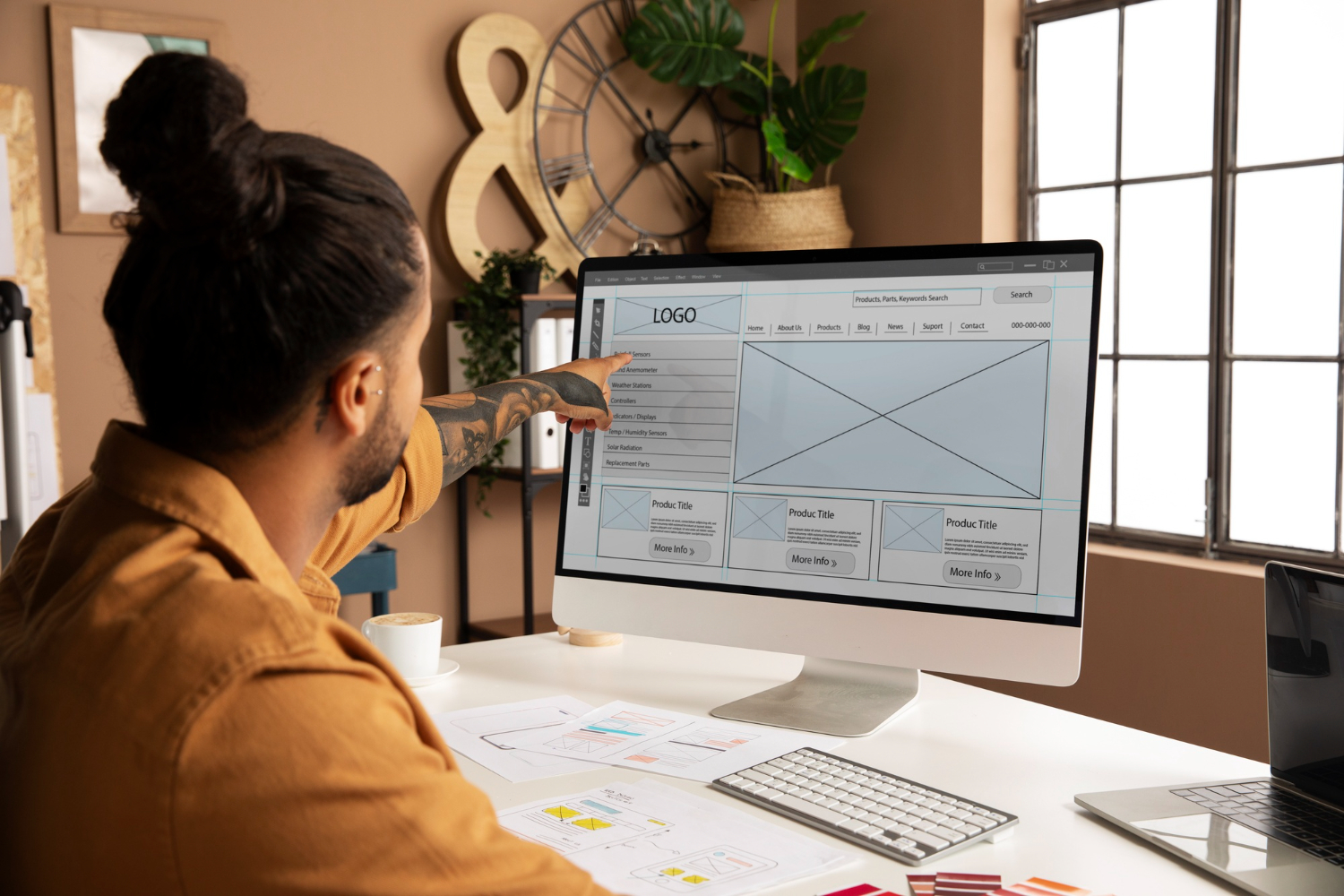
Step 4: Plan the Structure
Once you know what to change, plan how the new site should be organized. Think about the path users take when they land on your homepage. Where do they go next? What should they see first? Each page should have one clear purpose—like a SaaS homepage design should show features, list pricing, or lead to a free trial. Draw the structure out on paper or use a simple tool. This early planning helps prevent confusion later and gives your design a solid foundation.
Step 5: Write Better Text
The words on your SaaS website matter just as much as the design. If the text is too long, full of fluff, or hard to understand, people will lose interest. Keep your sentences short and to the point. Say exactly what your product does, and say it clearly. Cut anything that adds noise. Good writing helps people understand your value fast—and that keeps them on the site.
Step 6: Design for People, Not Just Looks
Design should serve the user, not just look nice. A clean layout with readable text and clear buttons will always beat something flashy that’s hard to use. If you're thinking about outsourcing web design services, make sure the team understands this. It's not about showing off—they should focus on what helps real users. Stay away from too many animations, pop-ups, or things that move just for the sake of it. Focus on making each page easy to read and easy to act on. When design helps users move forward, it’s doing its job.
Step 7: Think Mobile First
Many people will visit your site from a phone, so don’t treat mobile as an afterthought. Start with small screens in mind. Make sure text fits well, menus are easy to open, and buttons are big enough to tap. A site that works well on mobile feels fast, clean, and friendly, and that leaves a good impression.
Step 8: Build and Test
Before you make the new version public, test it with real users. Let a few people try it out. Ask them to sign up, look at pricing, or read about features. A well-executed user interface can increase website conversion rates by up to 200%. Watch what they do and where they get stuck. This kind of testing helps you spot issues early, while they’re still easy to fix. Don’t skip this step—it’s one of the best ways to build something people will actually enjoy using.
Step 9: Launch and Keep Improving
Going live is a big moment, but it’s not the end of the process. Keep checking how the new site is doing. Look at sign-ups, bounce rates, and the paths users take. Are things better than before? Are new problems showing up? A SaaS website should grow with your product, so be ready to tweak and improve it over time. Little updates here and there can keep things fresh and working well.
Redesigning a SaaS website doesn’t have to be scary. Take your time, focus on the user, and test everything. A simple, helpful website can do more for your business than a flashy one that tries to do too much.

Tips for a Great SaaS Website Redesign
A redesign can help your SaaS website feel fresh and modern—but only if you do it right. Here are some helpful SaaS best practices to guide you.
Focus on the User Experience
Start by thinking about how users move around your site. What do they see first? Where do they click? The fewer steps it takes to understand your product, the better. Avoid packing every page with information. Give space to breathe.
Keep the Design Simple
A simple SaaS interface design doesn’t mean boring. It means easy to understand. Use clear headings, strong call-to-action buttons, and text that says what you mean. Don’t overuse animations or moving banners—they often do more harm than good.
Don’t Forget Mobile
Make sure every part of your website works on a phone. Many people will never see your desktop version. Check that pages load quickly and forms are short and easy to use.
Avoid Common Mistakes
A big mistake is changing everything without a reason. Another is using hard words that sound smart but confuse people. Some sites also forget to test pages before launch, and end up with broken links or signup forms that don’t work.
Test With Real Users
Show the new SaaS landing page design to a few users before going live. Ask them to sign up, click around, or buy a product. Watch where they get stuck. Fix those parts.
Redesigning a SaaS website is not about making it fancy—it’s about making it work. When your site is clear, fast, and easy to use, people are more likely to stay and sign up. Keep it simple, focus on what works, and test everything before launch.
